📣 더 깊은 내용이 담긴 '프날 오토핫키 강좌 v2'의 서적판이 공개되었습니다.
가장 최신의 오토핫키를 담은 '프날 오토핫키 강좌 v2'를 책으로 만나보세요!
v2 페이지에 공개된 분량보다 더욱 깊은 내용을 처음이라도 괜찮아, 오토핫키 프로그래밍을 통해 배울 수 있습니다.
전국 온/오프라인 서점에서 만나요!
책 더 알아보기 및 구매하기
이번엔 Edit라는 컨트롤과 더불어, v레이블의 개념을 배워보겠습니다.
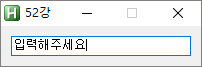
입력칸은 Edit

위 사진처럼 어떤 글씨를 입력받는 칸을 Edit 컨트롤이라고 부릅니다. Edit 컨트롤을 만들 땐 아래와 같은 구문을 사용합니다.
Gui, Add, Edit, x위치 y위치 w너비 h높이, 써져있을 글씨
버튼과 비슷하지요? 컨트롤을 추가하는 구문은 Gui, Add로 시작한다는 것도 알 수 있고요.
그래서, 위쪽 사진의 스크립트는 이렇게 됩니다.
Gui, Add, Edit, x10 y10 w180 h20, 입력해주세요
Gui, Show, w200 h40, 52강
return
GuiClose:
ExitApp
좋습니다. 어려울 것이 없군요. 다들 입력창에 입력 한 번씩은 해봤을 거 아니에요.
변수는 v레이블
g레이블에 이어서 v레이블이라는 개념이 있습니다. v레이블은 g레이블과 마찬가지로 아래와 같은 형태로 써줍니다.
v레이블명
이를 실제 구문에 끼워넣으면 이렇게 됩니다. 위치와 크기를 지정해주는 부분 뒤에 "콤마 없이" 한 칸을 띄워서 써줍니다. g레이블과 같네요.
Gui, Add, Edit, x10 y10 w180 h20 vEdit, 입력해주세요
Edit라는 v레이블을 달아주었습니다.
v레이블의 v는 Variable(변수)의 약자입니다. 즉, v레이블은 변수로 사용할 수 있습니다. %레이블명%처럼 말이지요.
이 때, 변수의 값은 해당 컨트롤의 내용이 들어가게 됩니다. Edit 컨트롤은 입력 칸의 내용이 값이 되겠네요.
그러면, 아래처럼 스크립트를 구성하면 입력칸의 내용을 대화상자로 출력할 수 있지 않을까요?
Gui, Add, Edit, x10 y10 w180 h20 vEdit, 입력해주세요
Gui, Add, Button, x10 y40 w180 h20 gBtn, 출력하기
Gui, Show, w200 h70, 52강
return
Btn:
MsgBox, %Edit%
return
GuiClose:
ExitApp
버튼을 누르면 g레이블에 의해 Btn: 서브루틴으로 이동하게 되겠고요, MsgBox는 v레이블로 만든 Edit 변수를 만나서 입력칸의 내용을 출력하겠네요.
그렇지만 실제로 눌러보시면 빈 칸만 출력되실겁니다. 이를 해결하려면 다음 강에서 배울 구문을 한 줄 추가해주셔야합니다.
< 51. 프로그래밍 문제 (11) | 52. Edit와 v레이블 | 53. 레이블 정리 / Gui, Submit, NoHide >
⚠ 이 강좌는 오토핫키 v1을 다룹니다
지금 보시는 강좌는 구버전 오토핫키(v1.1)를 다루고 있습니다. 따라서 본 강좌의 내용은 현재 최신 오토핫키 버전 (v2.0)과 호환되지 않습니다. 구버전의 정보가 필요한 것이 아니라면, 가능한 한 새로운 사이트에 작성한 v2 강좌(https://ahkv2.pnal.dev)를 봐주시길 바랍니다.
